|
500
|
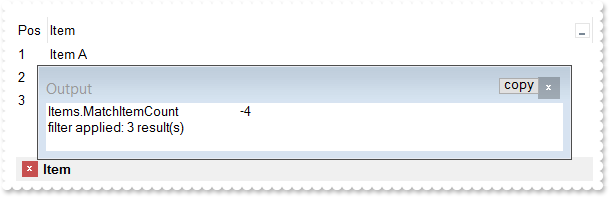
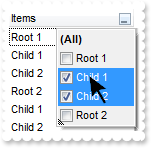
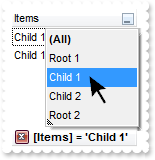
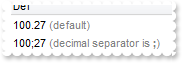
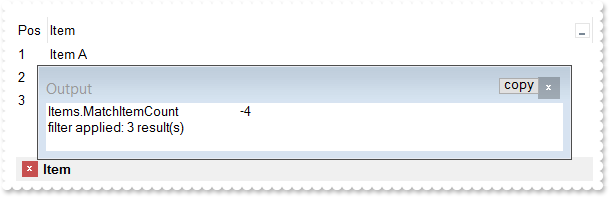
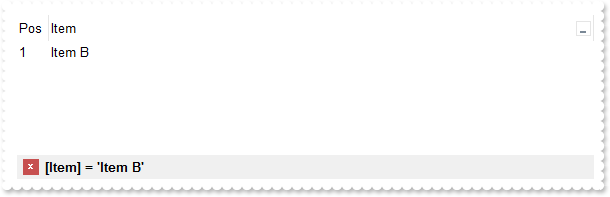
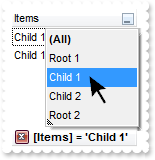
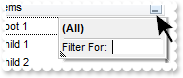
How can I get the number of results after a filter is applied

' Occurs when the user presses and then releases the left mouse button over the list control.
function Click as v ()
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ClearFilter()
end function
' Occurs when filter was changed.
function FilterChange as v ()
oList = topparent:CONTROL_ACTIVEX1.activex
? "Items.MatchItemCount"
? oList.Items.MatchItemCount
? oList.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",oList.Items.MatchItemCount)
end function
Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1
oList.FilterBarPromptPattern = "Item"
oList.EndUpdate()
|
|
499
|
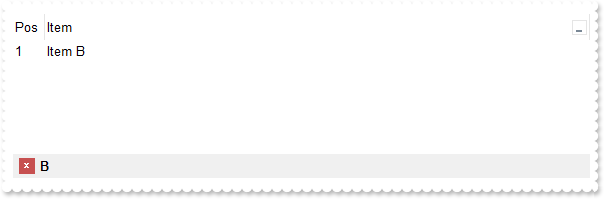
How can I programmatically clear the control's filter
' Occurs when the user presses and then releases the left mouse button over the list control.
function Click as v ()
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ClearFilter()
end function
Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1
oList.FilterBarPromptPattern = "B"
oList.EndUpdate()
|
|
498
|
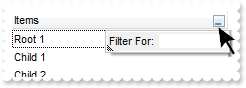
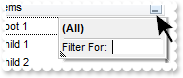
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptPattern = "B"
oList.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
497
|
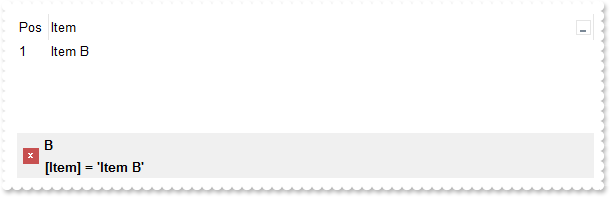
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1
oList.FilterBarPromptPattern = "B"
oList.EndUpdate()
|
|
496
|
Is it possible to prevent closing the control's filter bar, so it is always shown

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oList.FilterBarPromptVisible = 2
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
495
|
How can I find if the control is running in DPI mode
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
? oList.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`")
|
|
494
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
' Fired after a new item is selected.
function SelectionChanged as v ()
oList = topparent:CONTROL_ACTIVEX1.activex
? "SelectionChanged"
end function
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.FreezeEvents(.t.)
oList.SingleSel = .t.
oList.SelectOnRelease = .t.
' oList.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
var_Column = oList.Columns.Add("Column")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FormatColumn = `1 apos ``A-Z```"
var_Items = oList.Items
var_Items.Add("")
' var_Items.SelectItem(var_Items.Add("")) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(Add(``)) = True"
var_Items.Add("")
oList.FreezeEvents(.f.)
oList.EndUpdate()
|
|
493
|
Is it possible to select nothing
' Fired after a new item is selected.
function SelectionChanged as v ()
oList = topparent:CONTROL_ACTIVEX1.activex
? "SelectionChanged"
end function
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.FreezeEvents(.t.)
oList.AllowSelectNothing = .t.
' oList.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
var_Column = oList.Columns.Add("Column")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FormatColumn = `1 apos ``A-Z```"
var_Items = oList.Items
var_Items.Add("")
' var_Items.SelectItem(var_Items.Add("")) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(Add(``)) = True"
var_Items.Add("")
oList.FreezeEvents(.f.)
oList.EndUpdate()
|
|
492
|
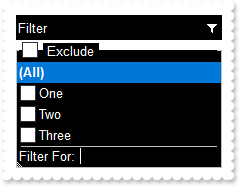
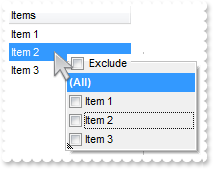
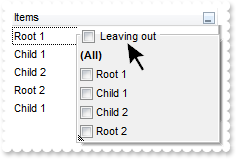
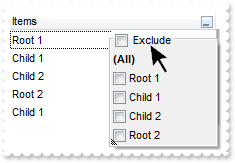
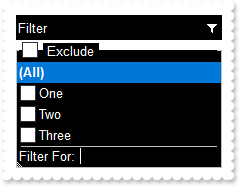
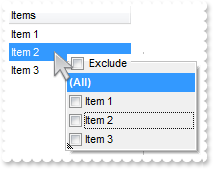
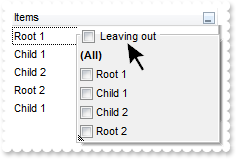
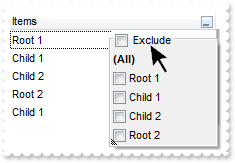
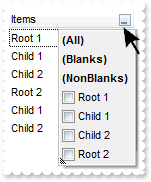
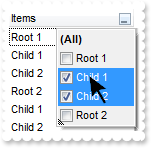
How do I change the drop down filter icon/button (black)

Dim oList as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Appearance = oList.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oList.Template = "Background(32) = -1" // oList.Background(32) = -1
oList.Template = "Background(0) = 16777216" // oList.Background(0) = 16777216
oList.Template = "Background(26) = 65536" // oList.Background(26) = 65536
oList.Template = "Background(27) = 16777215" // oList.Background(27) = 16777215
oList.Template = "Description(25) = `<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>`" // oList.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
oList.HeaderAppearance = 0
oList.BackColorHeader = 0
oList.ForeColorHeader = 16777215
oList.HeaderVisible = .t.
oList.BackColorLevelHeader = oList.BackColor
var_Column = oList.Columns.Add("Filter")
var_Column.FilterList = 8448 'exShowExclude + exShowCheckBox
var_Column.DisplayFilterButton = .t.
var_Column.AllowSort = .f.
var_Column.AllowDragging = .f.
var_Items = oList.Items
var_Items.Add("One")
var_Items.Add("Two")
var_Items.Add("Three")
oList.EndUpdate()
|
|
491
|
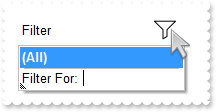
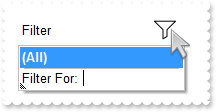
How do I change the drop down filter icon/button (white)

Dim oList as P
Dim var_Appearance as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Appearance = oList.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -14 -4 -2 4")
oList.Template = "Background(0) = 16777216" // oList.Background(0) = 16777216
oList.Template = "Background(32) = BackColor" // oList.Background(32) = oList.BackColor
oList.HeaderAppearance = 0
oList.BackColorHeader = 16777215
oList.HeaderVisible = .t.
oList.HeaderHeight = 24
oList.BackColorLevelHeader = oList.BackColor
var_Column = oList.Columns.Add("Filter")
var_Column.DisplayFilterButton = .t.
var_Column.AllowSort = .f.
var_Column.AllowDragging = .f.
oList.EndUpdate()
|
|
490
|
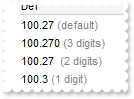
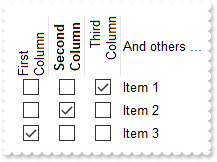
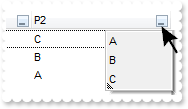
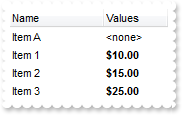
Can I display the column's multiple-lines caption vertically oriented (method 2)

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderHeight = 48
oList.ColumnAutoResize = .t.
var_Columns = oList.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("")
var_Column.HTMLCaption = "First Column"
var_Column.HeaderVertical = .t.
var_Column.Width = 36
var_Column.AllowSizing = .f.
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
' var_Column.Def(48) = 8
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(48) = 8"
var_Column.Position = 0
var_Column1 = var_Columns.Add("")
var_Column1.HTMLCaption = "<c><b>Second Column"
var_Column1.HeaderVertical = .t.
var_Column1.Width = 36
var_Column1.AllowSizing = .f.
' var_Column1.Def(0) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
' var_Column1.Def(48) = 8
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(48) = 8"
var_Column1.Position = 1
var_Column2 = var_Columns.Add("")
var_Column2.HTMLCaption = "<r>Third Column"
var_Column2.HeaderVertical = .t.
var_Column2.Width = 36
var_Column2.AllowSizing = .f.
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
' var_Column2.Def(48) = 8
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(48) = 8"
var_Column2.Position = 2
var_Items = oList.Items
' var_Items.CellState(var_Items.Add("Item 1"),3) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 1`),3) = 1"
' var_Items.CellState(var_Items.Add("Item 2"),2) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 2`),2) = 1"
' var_Items.CellState(var_Items.Add("Item 3"),1) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 3`),1) = 1"
oList.EndUpdate()
|
|
489
|
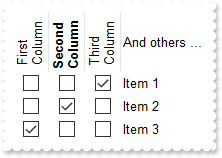
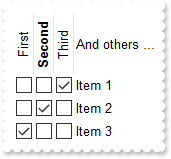
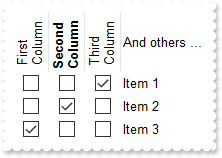
Can I display the column's multiple-lines caption vertically oriented (method 1)

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderHeight = 48
oList.HeaderSingleLine = .f.
oList.ColumnAutoResize = .t.
var_Columns = oList.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("First Column")
var_Column.HeaderVertical = .t.
var_Column.Width = 36
var_Column.AllowSizing = .f.
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
' var_Column.Def(48) = 8
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(48) = 8"
var_Column.Position = 0
var_Column1 = var_Columns.Add("Second Column")
var_Column1.HeaderBold = .t.
var_Column1.HeaderVertical = .t.
var_Column1.Width = 36
var_Column1.AllowSizing = .f.
' var_Column1.Def(0) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
' var_Column1.Def(48) = 8
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(48) = 8"
var_Column1.Position = 1
var_Column2 = var_Columns.Add("Third Column")
var_Column2.HeaderVertical = .t.
var_Column2.Width = 36
var_Column2.AllowSizing = .f.
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
' var_Column2.Def(48) = 8
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(48) = 8"
var_Column2.Position = 2
var_Items = oList.Items
' var_Items.CellState(var_Items.Add("Item 1"),3) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 1`),3) = 1"
' var_Items.CellState(var_Items.Add("Item 2"),2) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 2`),2) = 1"
' var_Items.CellState(var_Items.Add("Item 3"),1) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 3`),1) = 1"
oList.EndUpdate()
|
|
488
|
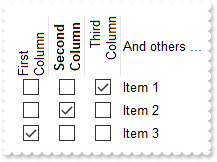
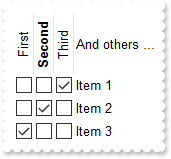
Can I display the column's caption vertically oriented (method 2)

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderHeight = 48
oList.ColumnAutoResize = .t.
var_Columns = oList.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("")
var_Column.HTMLCaption = "First"
var_Column.HeaderVertical = .t.
var_Column.Width = 20
var_Column.AllowSizing = .f.
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column.Position = 0
var_Column1 = var_Columns.Add("")
var_Column1.HTMLCaption = "<c><b>Second"
var_Column1.HeaderVertical = .t.
var_Column1.Width = 20
var_Column1.AllowSizing = .f.
' var_Column1.Def(0) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
var_Column1.Position = 1
var_Column2 = var_Columns.Add("")
var_Column2.HTMLCaption = "<r>Third"
var_Column2.HeaderVertical = .t.
var_Column2.Width = 20
var_Column2.AllowSizing = .f.
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
var_Column2.Position = 2
var_Items = oList.Items
' var_Items.CellState(var_Items.Add("Item 1"),3) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 1`),3) = 1"
' var_Items.CellState(var_Items.Add("Item 2"),2) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 2`),2) = 1"
' var_Items.CellState(var_Items.Add("Item 3"),1) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 3`),1) = 1"
oList.EndUpdate()
|
|
487
|
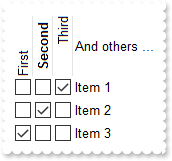
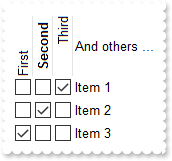
Can I display the column's caption vertically oriented (method 1)

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderHeight = 48
oList.ColumnAutoResize = .t.
var_Columns = oList.Columns
var_Columns.Add("And others ...")
var_Column = var_Columns.Add("First")
var_Column.HeaderVertical = .t.
var_Column.Width = 20
var_Column.AllowSizing = .f.
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column.Position = 0
var_Column1 = var_Columns.Add("Second")
var_Column1.HeaderBold = .t.
var_Column1.HeaderVertical = .t.
var_Column1.Width = 20
var_Column1.AllowSizing = .f.
' var_Column1.Def(0) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
var_Column1.Position = 1
var_Column2 = var_Columns.Add("Third")
var_Column2.HeaderVertical = .t.
var_Column2.Width = 20
var_Column2.AllowSizing = .f.
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
var_Column2.Position = 2
var_Items = oList.Items
' var_Items.CellState(var_Items.Add("Item 1"),3) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 1`),3) = 1"
' var_Items.CellState(var_Items.Add("Item 2"),2) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 2`),2) = 1"
' var_Items.CellState(var_Items.Add("Item 3"),1) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 3`),1) = 1"
oList.EndUpdate()
|
|
486
|
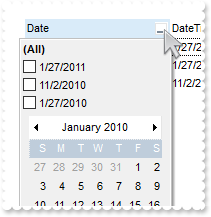
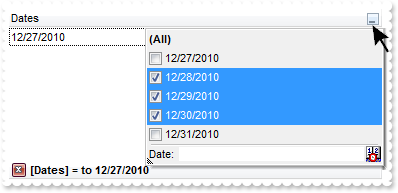
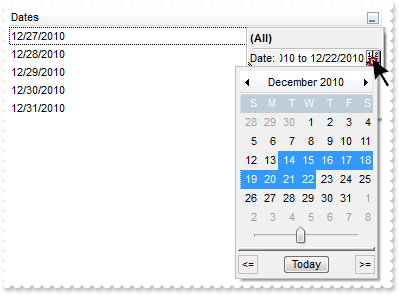
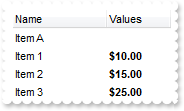
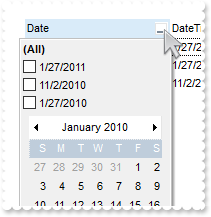
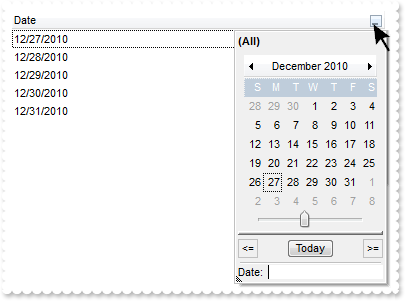
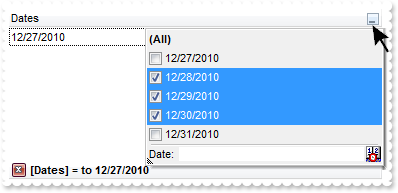
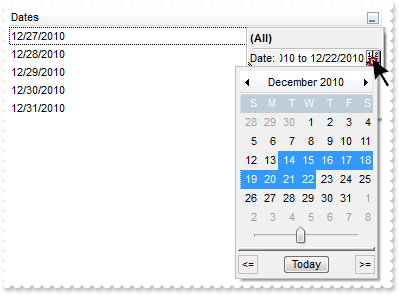
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
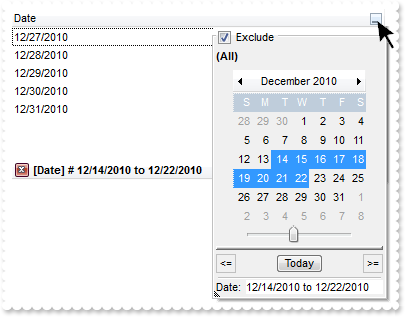
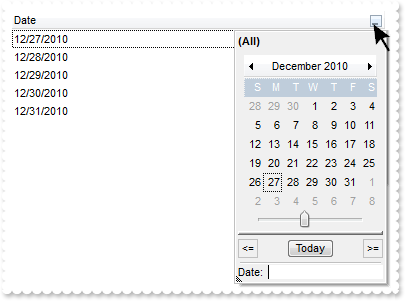
var_Column = oList.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.DisplayFilterDate = .t.
var_Column.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Column1 = oList.Columns.Add("DateTime")
var_Column1.SortType = 3
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Column2 = oList.Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Column2.FormatColumn = "time(value)"
var_Column3 = oList.Columns.Add("Numeric")
var_Column3.SortType = 1
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Column4 = oList.Columns.Add("String")
var_Column4.DisplayFilterButton = .t.
var_Column4.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Items = oList.Items
h = var_Items.Add({01/27/2010})
' var_Items.Caption(h,1) = {01/27/2010 10:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #1/27/2010 10:00:00 AM#"
' var_Items.Caption(h,2) = var_Items.Caption(h,1)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = Caption(h,1)"
' var_Items.Caption(h,3) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = 1"
' var_Items.Caption(h,4) = var_Items.Caption(h,3)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,4) = Caption(h,3)"
h = var_Items.Add({01/27/2011})
' var_Items.Caption(h,1) = {01/27/2011 09:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #1/27/2011 9:00:00 AM#"
' var_Items.Caption(h,2) = var_Items.Caption(h,1)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = Caption(h,1)"
' var_Items.Caption(h,3) = 11
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = 11"
' var_Items.Caption(h,4) = var_Items.Caption(h,3)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,4) = Caption(h,3)"
h = var_Items.Add({11/02/2010})
' var_Items.Caption(h,1) = {11/02/2010 09:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #11/2/2010 9:00:00 AM#"
' var_Items.Caption(h,2) = var_Items.Caption(h,1)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = Caption(h,1)"
' var_Items.Caption(h,3) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = 2"
' var_Items.Caption(h,4) = var_Items.Caption(h,3)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,4) = Caption(h,3)"
oList.Columns.Item("DateTime").DisplayFilterDate = .f.
oList.EndUpdate()
|
|
485
|
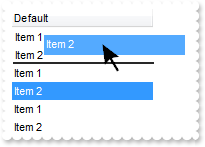
How can I get ride / hide the image being dragged by OLE Drag and Drop
' Occurs when the OLEDrag method is called.
function OLEStartDrag as v (Data as OLE::Exontrol.List.1::IExDataObject, AllowedEffects as N)
' Data.SetData("data to drag")
oList = topparent:CONTROL_ACTIVEX1.activex
AllowedEffects = 1
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.OLEDropMode = 1
oList.Template = "Background(34) = 16777215" // oList.Background(34) = 16777215
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
|
|
484
|
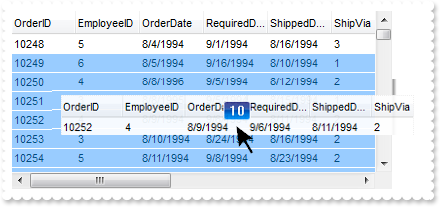
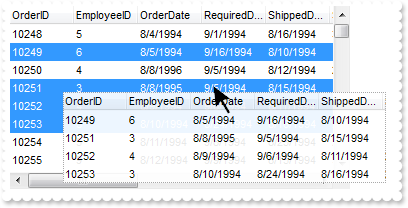
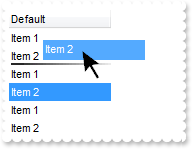
Is there an event that fires on the exList control when the order of items in the list is changed via dragging
' Occurs when the user drags the item between InsertA and InsertB.
function AllowAutoDrag as v (Item as N, InsertA as N, InsertB as N, Cancel as L)
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Items = oList.Items
? "After"
? var_Items.Caption(InsertA,0)
? "Before"
? var_Items.Caption(InsertB,0)
Cancel = .t.
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.AutoDrag = 1
oList.Columns.Add("Task")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
oList.EndUpdate()
|
|
483
|
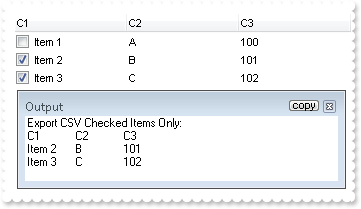
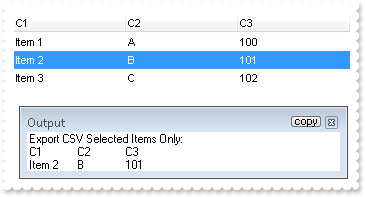
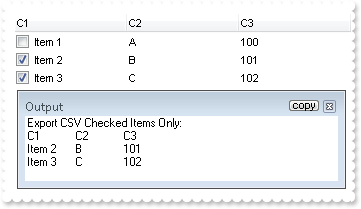
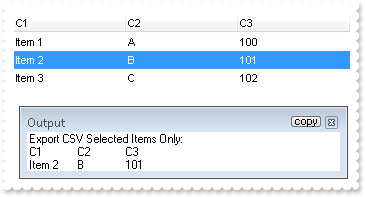
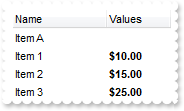
How can I export checked items only

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Columns = oList.Columns
' var_Columns.Add("C1").Def(0) = .t.
var_Column = var_Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
' var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Column1 = var_Columns.Add("C2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.FormatColumn = `1 index ``A-Z```"
' var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Column2 = var_Columns.Add("C3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.FormatColumn = `100 index `````"
var_Items = oList.Items
var_Items.Add("Item 1")
' var_Items.CellState(var_Items.Add("Item 2"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 2`),0) = 1"
' var_Items.CellState(var_Items.Add("Item 3"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`Item 3`),0) = 1"
oList.EndUpdate()
? "Export CSV Checked Items Only:"
? oList.Export("","chk")
|
|
482
|
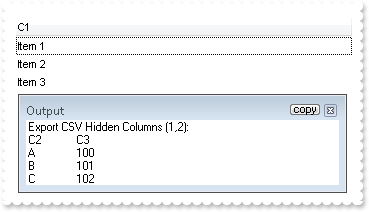
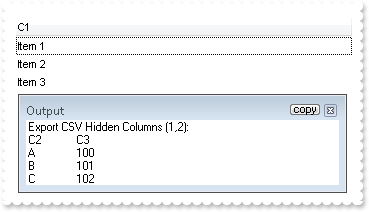
How can I export a hidden column

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1")
var_Column = var_Columns.Add("C2")
var_Column.FormatColumn = "1 index `A-Z`"
var_Column.Visible = .f.
var_Column1 = var_Columns.Add("C3")
var_Column1.FormatColumn = "100 index ``"
var_Column1.Visible = .f.
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.EndUpdate()
? "Export CSV Hidden Columns (1,2):"
? oList.Export("","|1,2")
|
|
481
|
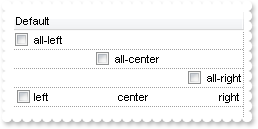
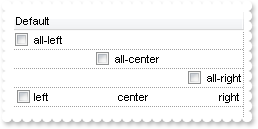
Is it possible to have a different alignment for parts of the cell's caption

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.DrawGridLines = -1
var_Column = oList.Columns.Add("Default")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Items = oList.Items
' var_Items.CellHAlignment(var_Items.Add("all-left"),0) = 0
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellHAlignment(Add(`all-left`),0) = 0"
' var_Items.CellHAlignment(var_Items.Add("all-center"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellHAlignment(Add(`all-center`),0) = 1"
' var_Items.CellHAlignment(var_Items.Add("all-right"),0) = 2
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellHAlignment(Add(`all-right`),0) = 2"
h = var_Items.Add("left<c>center<r>right")
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
oList.EndUpdate()
|
|
480
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Columns = oList.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
' var_Column.Def(16) = .f.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(16) = False"
' var_Column.Def(64) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(64) = True"
var_Column1 = var_Columns.Add("SingleLine")
' var_Column1.Def(16) = .f.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(16) = False"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`This is a bit of long text that should break the line`),1) = `This is a bit of long text that should break the line`"
oList.EndUpdate()
|
|
479
|
How can I hide the cell's tooltip
' Fired when the control prepares the object's tooltip.
function ToolTip as v (ItemIndex as N, ColIndex as N, Visible as L, X as N, Y as N, CX as N, CY as N)
oList = topparent:CONTROL_ACTIVEX1.activex
? "The tooltip is about to be shown"
Visible = .f.
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Columns.Add("Def")
var_Items = oList.Items
' var_Items.CellToolTip(var_Items.Add("Item 1"),0) = "This is a bit of text that's shown when cursor hovers the item."
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellToolTip(Add(`Item 1`),0) = `This is a bit of text that's shown when cursor hovers the item.`"
' var_Items.CellToolTip(var_Items.Add("Item 2"),0) = "This is a bit of text that's shown when cursor hovers the item."
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellToolTip(Add(`Item 2`),0) = `This is a bit of text that's shown when cursor hovers the item.`"
' var_Items.CellToolTip(var_Items.Add("Item 3"),0) = "This is a bit of text that's shown when cursor hovers the item."
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellToolTip(Add(`Item 3`),0) = `This is a bit of text that's shown when cursor hovers the item.`"
oList.EndUpdate()
|
|
478
|
How can I find out if an item is selected or unselected
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.List.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.List.1::OLE_YPOS_PIXELS)
Dim i as
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
i = oList.ItemFromPoint(-1,-1,c,hit)
var_Items = oList.Items
? var_Items.SelectItem(i)
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Columns.Add("Header")
var_Items = oList.Items
var_Items.Add("Item 1")
' var_Items.SelectItem(var_Items.Add("Item 2")) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(Add(`Item 2`)) = True"
var_Items.Add("Item 3")
|
|
477
|
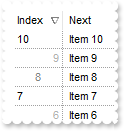
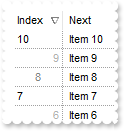
How do I sort the index column as numeric

' Occurs after a new Item is inserted to Items collection.
function AddItem as v (Item as N)
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Items = oList.Items
' var_Items.CellData(Item,1) = Item
oList.TemplateDef = "dim var_Items,Item"
oList.TemplateDef = var_Items
oList.TemplateDef = Item
oList.Template = "var_Items.CellData(Item,1) = Item"
end function
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.DrawGridLines = -1
oList.ColumnAutoResize = .t.
oList.ShowFocusRect = .f.
var_Column = oList.Columns.Add("Next")
' var_Column.Def(48) = 4
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(48) = 4"
' var_Column.Def(52) = 4
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(52) = 4"
var_Column1 = oList.Columns.Add("Index")
var_Column1.AllowSizing = .f.
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
' var_Column1.Def(17) = 1
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(17) = 1"
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
var_Items.Add("Item 5")
var_Items.Add("Item 6")
var_Items.Add("Item 7")
var_Items.Add("Item 8")
var_Items.Add("Item 9")
var_Items.Add("Item 10")
oList.EndUpdate()
|
|
476
|
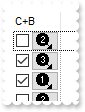
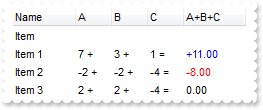
How can I put icons/images into buttons

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("C+B")
var_Column.AllowSizing = .f.
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
' var_Column.Def(2) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(2) = True"
' var_Column.Def(3 'exCellHasButton + exCellHasRadioButton) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(3) = True"
oList.Columns.Add("")
oList.DrawGridLines = 2
oList.DefaultItemHeight = 20
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
oList.EndUpdate()
|
|
475
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

' Fired after the user clicks the cell's button.
function CellButtonClick as v (Item as N, ColIndex as N)
oList = topparent:CONTROL_ACTIVEX1.activex
? "CellButtonClick"
? Item
end function
' Fired after cell's state is changed.
function CellStateChanged as v (Item as N, ColIndex as N)
oList = topparent:CONTROL_ACTIVEX1.activex
? "CellStateChanged"
? Item
end function
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
var_Column = oList.Columns.Add("")
var_Column.AllowSizing = .f.
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oList.Columns.Add("Def")
var_Column1.AllowSizing = .f.
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
' var_Column1.Def(0) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
' var_Column1.Def(2) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(2) = True"
' var_Column1.Def(3 'exCellHasButton + exCellHasRadioButton) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(3) = True"
oList.Columns.Add("")
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
var_Items.Add("")
oList.EndUpdate()
|
|
474
|
Does filtering work with umlauts / accents characters
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Names")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Items = oList.Items
var_Items.Add("Mantel")
var_Items.Add("Mechanik")
var_Items.Add("Motor")
var_Items.Add("Murks")
var_Items.Add("Märchen")
var_Items.Add("Möhren")
var_Items.Add("Mühle")
var_Items.Add("Sérigraphie")
oList.Columns.Item(0).Filter = "*ä*"
oList.ApplyFilter()
oList.EndUpdate()
|
|
473
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
Dim h0 as
Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
oList.ContinueColumnScroll = .f.
oList.MarkSearchColumn = .f.
oList.SearchColumnIndex = 1
oList.FilterBarHeight = 0
oList.FilterBarPromptVisible = .t.
var_Columns = oList.Columns
' var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 96"
' var_Columns.Add("Title").Width = 96
var_Column1 = var_Columns.Add("Title")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Width = 96"
var_Columns.Add("City")
var_Items = oList.Items
h0 = var_Items.Add("Nancy Davolio")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "Seattle"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Seattle`"
h0 = var_Items.Add("Andrew Fuller")
' var_Items.Caption(h0,1) = "Vice President, Sales"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Vice President, Sales`"
' var_Items.Caption(h0,2) = "Tacoma"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Tacoma`"
' var_Items.SelectItem(h0) = .t.
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.SelectItem(h0) = True"
h0 = var_Items.Add("Janet Leverling")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "Kirkland"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Kirkland`"
h0 = var_Items.Add("Margaret Peacock")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "Redmond"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Redmond`"
h0 = var_Items.Add("Steven Buchanan")
' var_Items.Caption(h0,1) = "Sales Manager"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Manager`"
' var_Items.Caption(h0,2) = "London"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `London`"
h0 = var_Items.Add("Michael Suyama")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "London"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `London`"
h0 = var_Items.Add("Robert King")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "London"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `London`"
h0 = var_Items.Add("Laura Callahan")
' var_Items.Caption(h0,1) = "Inside Sales Coordinator"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Inside Sales Coordinator`"
' var_Items.Caption(h0,2) = "Seattle"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Seattle`"
h0 = var_Items.Add("Anne Dodsworth")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "London"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `London`"
oList.FilterBarPromptPattern = "London"
oList.EndUpdate()
|
|
472
|
How can I align captions of items with checkbox, with items with no checkbox

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Columns.Add("Default")
var_Items = oList.Items
' var_Items.CellImages(var_Items.Add(0),0) = "1"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(0),0) = `1`"
' var_Items.CellHasCheckBox(var_Items.Add(1),0) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellHasCheckBox(Add(1),0) = True"
' var_Items.CellImages(var_Items.Add(2),0) = "1"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(2),0) = `1`"
oList.EndUpdate()
|
|
471
|
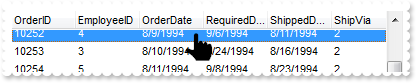
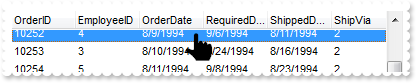
How do I programmatically scroll the control (method 2)
Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
oList.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.Layout = "vscroll = 10"
oList.EndUpdate()
|
|
470
|
How do I programmatically scroll the control (method 1)
Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
oList.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.Template = "ScrollPos(True) = 10" // oList.ScrollPos(.t.) = 10
oList.EndUpdate()
|
|
469
|
How can I decode the Layout property
Dim oList as P
Dim var_Column as local
Dim var_Columns as P
Dim var_Items as P
Dim var_Print as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1")
' var_Columns.Add("C2").Position = 1
var_Column = var_Columns.Add("C2")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Position = 1"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("SubItem 1.1"),1) = "SubItem 1.2"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`SubItem 1.1`),1) = `SubItem 1.2`"
' var_Items.Caption(var_Items.Add("SubItem 2.1"),1) = "SubItem 2.2"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`SubItem 2.1`),1) = `SubItem 2.2`"
oList.Columns.Item("C2").SortOrder = 2
oList.EndUpdate()
? "Encoded:"
? oList.Layout
var_Print = OLE.Create("Exontrol.Print")
? "Decoded: "
? var_Print.Decode64TextW(oList.Layout)
|
|
468
|
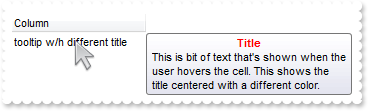
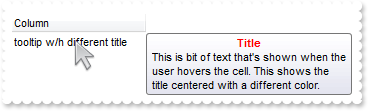
Does the title of the cell's tooltip supports HTML format

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("")
var_Column.Caption = ""
var_Column.HTMLCaption = "Column"
var_Items = oList.Items
h = var_Items.Add("tooltip w/h different title")
' var_Items.CellToolTip(h,0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color."
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellToolTip(h,0) = `<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color.`"
oList.EndUpdate()
|
|
467
|
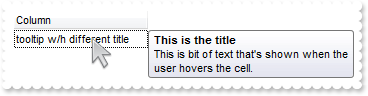
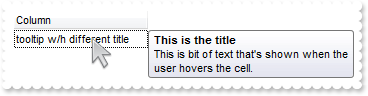
How do I specify a different title for the cell's tooltip

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("")
var_Column.Caption = "This is the title"
var_Column.HTMLCaption = "Column"
var_Items = oList.Items
h = var_Items.Add("tooltip w/h different title")
' var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell."
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellToolTip(h,0) = `This is bit of text that's shown when the user hovers the cell.`"
oList.EndUpdate()
|
|
466
|
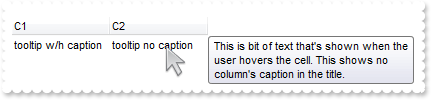
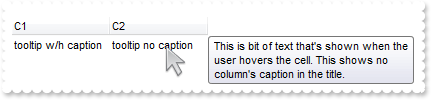
The cell's tooltip displays the column's caption in its title. How can I get ride of that

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oList.Items
h = var_Items.Add("tooltip w/h caption")
' var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellToolTip(h,0) = `This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.`"
' var_Items.Caption(h,1) = "tooltip no caption"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `tooltip no caption`"
' var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellToolTip(h,1) = `This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.`"
var_Column = oList.Columns.Item("C2")
var_Column.HTMLCaption = var_Column.Caption
var_Column.Caption = ""
oList.EndUpdate()
|
|
465
|
When you click the cell it takes some time before the edit box appears, can this delay be removed

' Occurs when the user presses and then releases the left mouse button over the list control.
function Click as v ()
Dim h as
oList = topparent:CONTROL_ACTIVEX1.activex
h = oList.ItemFromPoint(-1,-1,ColIndex,HitTestInfo)
oList.Items.Edit(h,ColIndex)
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.AllowEdit = .t.
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("Edit")
var_Items.Add("")
|
|
464
|
How can I programmatically show the column's filter

' Fired when right mouse button is clicked
function RClick as v ()
Dim i as
oList = topparent:CONTROL_ACTIVEX1.activex
i = oList.ItemFromPoint(-1,-1,c,hit)
oList.Columns.Item(c).ShowFilter("-1,-1,128,128")
end function
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ShowFocusRect = .f.
var_Column = oList.Columns.Add("Items ")
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.EndUpdate()
|
|
463
|
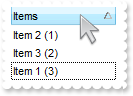
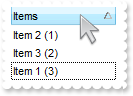
I want to be able to click on one of the headers, and sort by other column. How can I do that

' Fired after the user clicks on column's header.
function ColumnClick as v (Column as OLE::Exontrol.List.1::IColumn)
' Column.SortOrder = 1
oList = topparent:CONTROL_ACTIVEX1.activex
oList.SortOnClick = -1
oList.Columns.Item("Sort").SortOrder = 1
oList.SortOnClick = 1
end function
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.SortOnClick = 1
oList.Columns.Add("Items")
' oList.Columns.Add("Sort").Visible = .f.
var_Column = oList.Columns.Add("Sort")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Visible = False"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item 1 (3)"),1) = 3
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 1 (3)`),1) = 3"
' var_Items.Caption(var_Items.Add("Item 2 (1)"),1) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 2 (1)`),1) = 1"
' var_Items.Caption(var_Items.Add("Item 3 (2)"),1) = 2
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 3 (2)`),1) = 2"
oList.EndUpdate()
|
|
462
|
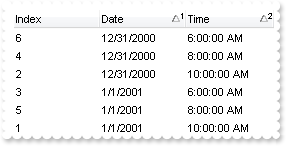
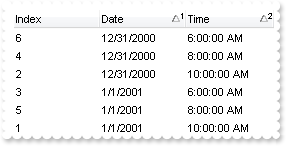
How can I sort by two-columns, one by date and one by time

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.SingleSort = .f.
var_Columns = oList.Columns
' var_Columns.Add("Index").FormatColumn = "1 index ``"
var_Column = var_Columns.Add("Index")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FormatColumn = `1 index `````"
' var_Columns.Add("Date").SortType = 2
var_Column1 = var_Columns.Add("Date")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.SortType = 2"
var_Column2 = var_Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.FormatColumn = "time(value)"
var_Items = oList.Items
h = var_Items.Add(0)
' var_Items.Caption(h,1) = {01/01/2001}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #1/1/2001#"
' var_Items.Caption(h,2) = {01/01/2001 10:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = #1/1/2001 10:00:00 AM#"
h = var_Items.Add(0)
' var_Items.Caption(h,1) = {12/31/2000}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #12/31/2000#"
' var_Items.Caption(h,2) = {01/01/2001 10:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = #1/1/2001 10:00:00 AM#"
h = var_Items.Add(0)
' var_Items.Caption(h,1) = {01/01/2001}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #1/1/2001#"
' var_Items.Caption(h,2) = {01/01/2001 06:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = #1/1/2001 6:00:00 AM#"
h = var_Items.Add(0)
' var_Items.Caption(h,1) = {12/31/2000}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #12/31/2000#"
' var_Items.Caption(h,2) = {01/01/2001 08:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = #1/1/2001 8:00:00 AM#"
h = var_Items.Add(0)
' var_Items.Caption(h,1) = {01/01/2001}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #1/1/2001#"
' var_Items.Caption(h,2) = {01/01/2001 08:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = #1/1/2001 8:00:00 AM#"
h = var_Items.Add(0)
' var_Items.Caption(h,1) = {12/31/2000}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = #12/31/2000#"
' var_Items.Caption(h,2) = {01/01/2001 06:00:00}
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = #1/1/2001 6:00:00 AM#"
oList.Layout = "multiplesort=\"C1:1 C2:1\""
oList.EndUpdate()
|
|
461
|
How can I connect to a DBF file
Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
oList.ContinueColumnScroll = .f.
oList.MarkSearchColumn = .f.
rs = OLE.Create("ADODB.Recordset")
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
oList.DataSource = rs
oList.EndUpdate()
|
|
460
|
Does your control supports scrolling by touching the screen

Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ColumnAutoResize = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.ContinueColumnScroll = .t.
oList.ScrollBySingleLine = .t.
oList.AutoDrag = 4112 'exAutoDragScrollOnShortTouch + exAutoDragScroll
|
|
459
|
How can I enlarge the size of the control's scroll bars, for using on touch screens

Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ScrollBars = 15
oList.ScrollWidth = 32
oList.ScrollHeight = 32
oList.ScrollButtonHeight = 32
oList.ScrollButtonWidth = 32
|
|
458
|
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

' Fired after cell's state is changed.
function CellStateChanged as v (Item as N, ColIndex as N)
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Items = oList.Items
' var_Items.Caption(Item,2) = var_Items.CellState(Item,0)
oList.TemplateDef = "dim var_Items,Item"
oList.TemplateDef = var_Items
oList.TemplateDef = Item
oList.Template = "var_Items.Caption(Item,2) = CellState(Item,0)"
end function
Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as local
Dim var_ConditionalFormat as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ShowFocusRect = .f.
oList.MarkSearchColumn = .f.
oList.SelBackMode = 1
var_ConditionalFormat = oList.ConditionalFormats.Add("%2 != 0")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.ApplyTo = -1
var_Column = oList.Columns.Add("")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column.Width = 16
var_Column.AllowSizing = .f.
oList.Columns.Add("Information")
' oList.Columns.Add("Hidden").Visible = .f.
var_Column1 = oList.Columns.Add("Hidden")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Visible = False"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add(""),1) = "This is a bit of text associated"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(``),1) = `This is a bit of text associated`"
h = var_Items.Add("")
' var_Items.Caption(h,1) = "This is a bit of text associated"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `This is a bit of text associated`"
' var_Items.CellState(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,0) = 1"
' var_Items.Caption(var_Items.Add(""),1) = "This is a bit of text associated"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(``),1) = `This is a bit of text associated`"
oList.EndUpdate()
|
|
457
|
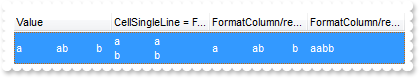
How can I display the caption bellow to picture

Dim h as
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ScrollBySingleLine = .t.
oList.Template = "HTMLPicture(`p1`) = `c:\exontrol\images\zipdisk.gif`" // oList.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
oList.Template = "HTMLPicture(`p2`) = `c:\exontrol\images\auction.gif`" // oList.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
oList.Columns.Add("Default")
var_Items = oList.Items
h = var_Items.Add("<c><img>p1</img><br><c>your caption1")
' var_Items.CellSingleLine(h,0) = .f.
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellSingleLine(h,0) = False"
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
h = var_Items.Add("<c><img>p2</img><br><c>your caption2")
' var_Items.CellSingleLine(h,0) = .f.
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellSingleLine(h,0) = False"
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
oList.EndUpdate()
|
|
456
|
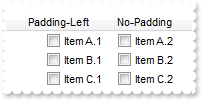
How can I add a vertical padding

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.DrawGridLines = -1
var_Column = oList.Columns.Add("Padding")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
' var_Column.Def(16) = .f.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(16) = False"
' var_Column.Def(48) = 6
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(48) = 6"
' var_Column.Def(49) = 6
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(49) = 6"
' var_Column.Def(50) = 6
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(50) = 6"
' var_Column.Def(51) = 6
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(51) = 6"
var_Items = oList.Items
var_Items.Add("padding")
var_Items.Add("padding")
oList.EndUpdate()
|
|
455
|
How do you embed HTML options into the anchor click string

' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C, Options as C)
oList = topparent:CONTROL_ACTIVEX1.activex
? AnchorID
? Options
end function
Dim oList as P
Dim var_Column as local
Dim var_Columns as P
Dim var_Items as P
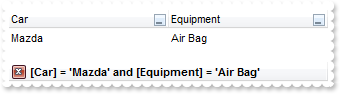
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Columns = oList.Columns
' var_Columns.Add("Car").Def(17) = 1
var_Column = var_Columns.Add("Car")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
var_Items.Add("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items.Add("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items.Add("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items.Add("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oList.EndUpdate()
|
|
454
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oList.SelBackColor = 33554430
oList.ShowFocusRect = .f.
oList.Columns.Add("Items")
var_Items = oList.Items
' var_Items.ItemBackColor(var_Items.Add("red")) = 255
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.Add("blue")) = 16711680
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.Add("green")) = 65280
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`green`)) = 65280"
oList.EndUpdate()
|
|
453
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.SelBackMode = 1
oList.ShowFocusRect = .f.
oList.Columns.Add("Items")
var_Items = oList.Items
' var_Items.ItemBackColor(var_Items.Add("red")) = 255
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.Add("blue")) = 16711680
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.Add("green")) = 65280
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`green`)) = 65280"
oList.EndUpdate()
|
|
452
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.SelBackColor = oList.BackColor
oList.SelForeColor = oList.ForeColor
oList.ShowFocusRect = .t.
oList.Columns.Add("Items")
var_Items = oList.Items
' var_Items.ItemBackColor(var_Items.Add("red")) = 255
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.Add("blue")) = 16711680
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.Add("green")) = 65280
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(Add(`green`)) = 65280"
oList.EndUpdate()
|
|
451
|
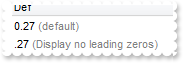
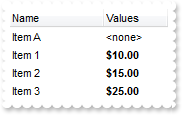
I am using the FormatColumn property, but is it also possible to have a blank field when the value is '0'. I've tried the 'leading zero' flag in the FormatColumn, but that did not work

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Currency").FormatColumn = "int(value) != 0 ? (value format `0||3|,`) : ``"
var_Column = oList.Columns.Add("Currency")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FormatColumn = `int(value) != 0 ? (value format ``0||3|,``) : `````"
oList.Items.Add(123456789)
oList.Items.Add(1234)
oList.Items.Add(0)
oList.Items.Add(2345)
|
|
450
|
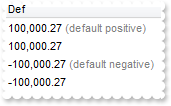
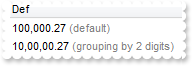
Do you have a VB sample on how to use .FormatColumn to show this number '123456789' like '123,456,789'

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Currency").FormatColumn = "value format `0||3|,`"
var_Column = oList.Columns.Add("Currency")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FormatColumn = `value format ``0||3|,```"
oList.Items.Add(123456789)
oList.Items.Add(1234)
|
|
449
|
Is it possible to change the image while do OLE Drag and Drop operations

' Occurs when the OLEDrag method is called.
function OLEStartDrag as v (Data as OLE::Exontrol.List.1::IExDataObject, AllowedEffects as N)
' Data.SetData(Items.FocusItem)
oList = topparent:CONTROL_ACTIVEX1.activex
end function
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Columns.Add("Default")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
oList.OLEDropMode = 1
oList.Template = "HTMLPicture(`OLEDragDropImage`) = `C:\Program Files\Exontrol\ExList\Sample\VB\UNICODE\unicode.jpg`" // oList.HTMLPicture("OLEDragDropImage") = "C:\Program Files\Exontrol\ExList\Sample\VB\UNICODE\unicode.jpg"
|
|
448
|
Is it possible to change the image while do OLE Drag and Drop operations

' Occurs when the OLEDrag method is called.
function OLEStartDrag as v (Data as OLE::Exontrol.List.1::IExDataObject, AllowedEffects as N)
' Data.SetData(Items.FocusItem)
oList = topparent:CONTROL_ACTIVEX1.activex
end function
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Columns.Add("Default")
oList.Items.Add("Item 1")
oList.Items.Add("Item 2")
oList.OLEDropMode = 1
oList.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExG2antt\Sample\EBN\xpbselIcon.ebn")
oList.Template = "Background(34) = 16777216" // oList.Background(34) = 16777216
oList.Template = "Background(33) = 16777215" // oList.Background(33) = 16777215
|
|
447
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oList.Template = "HTMLPicture(`p1`) = `c:\exontrol\images\card.png`" // oList.HTMLPicture("p1") = "c:\exontrol\images\card.png"
oList.Template = "HTMLPicture(`p2`) = `c:\exontrol\images\sun.png`" // oList.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
oList.AutoDrag = 11
oList.ShowFocusRect = .f.
oList.DefaultItemHeight = 26
oList.Columns.Add("Task")
var_Items = oList.Items
' var_Items.CaptionFormat(var_Items.Add("<img>p1:32</img> Group 1"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CaptionFormat(Add(`<img>p1:32</img> Group 1`),0) = 1"
' var_Items.CaptionFormat(var_Items.Add("<img>p2:32</img> Group 2"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CaptionFormat(Add(`<img>p2:32</img> Group 2`),0) = 1"
oList.EndUpdate()
|
|
446
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

Dim oList as P
Dim rs as P
Dim var_Columns as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Template = "HTMLPicture(`p1`) = `c:\exontrol\images\card.png`" // oList.HTMLPicture("p1") = "c:\exontrol\images\card.png"
oList.Template = "HTMLPicture(`p2`) = `c:\exontrol\images\sun.png`" // oList.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
oList.HeaderHeight = 24
oList.DefaultItemHeight = 48
oList.DrawGridLines = -2 'fffffffc + exVLines
oList.GridLineColor = 15790320
oList.SelBackMode = 1
oList.ColumnAutoResize = .f.
oList.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
' oList.Columns.Item(0).Def(17) = 1
var_Columns = oList.Columns.Item(0)
oList.TemplateDef = "dim var_Columns"
oList.TemplateDef = var_Columns
oList.Template = "var_Columns.Def(17) = 1"
oList.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
oList.Columns.Item(0).Width = 112
oList.AutoDrag = 10
oList.SingleSel = .f.
var_Items = oList.Items
' var_Items.SelectItem(1) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(1) = True"
' var_Items.SelectItem(2) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(2) = True"
' var_Items.SelectItem(3) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(3) = True"
oList.EndUpdate()
|
|
445
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

Dim oList as P
Dim rs as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
oList.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.AutoDrag = 9
oList.SingleSel = .f.
var_Items = oList.Items
' var_Items.SelectItem(1) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(1) = True"
' var_Items.SelectItem(3) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(3) = True"
' var_Items.SelectItem(4) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(4) = True"
' var_Items.SelectItem(5) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(5) = True"
oList.EndUpdate()
|
|
444
|
How can I change the row's position to another, by drag and drop. Is it possible

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.AutoDrag = 1
oList.Columns.Add("Task")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
oList.EndUpdate()
|
|
443
|
Does your control support subscript or superscript, in HTML captions

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("Column").Def(17) = 1
var_Column = oList.Columns.Add("Column")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
oList.Items.Add("<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1")
|
|
442
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.Layout = "Select=\"0\";SingleSort=\"C0:2\";Columns=1"
oList.EndUpdate()
|
|
441
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Columns.Add("Column")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oList.EndUpdate()
|
|
440
|
Is there any public method to export the selected data

Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Columns = oList.Columns
var_Columns.Add("C1")
' var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Column = var_Columns.Add("C2")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FormatColumn = `1 index ``A-Z```"
' var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Column1 = var_Columns.Add("C3")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.FormatColumn = `100 index `````"
var_Items = oList.Items
var_Items.Add("Item 1")
' var_Items.SelectItem(var_Items.Add("Item 2")) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(Add(`Item 2`)) = True"
var_Items.Add("Item 3")
oList.EndUpdate()
? "Export CSV Selected Items Only:"
? oList.Export("","sel")
|
|
439
|
How can I change the visual aspect of the links in the sort bar

Dim oList as P
Dim rs as P
Dim var_Column as P
Dim var_Column1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.SortBarHeight = 24
oList.HeaderHeight = 24
oList.BackColorSortBar = 15790320
oList.BackColorSortBarCaption = oList.BackColor
oList.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpAAWL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABjEovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI")
oList.SortBarVisible = .t.
oList.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
var_Column = oList.Columns.Item(1)
var_Column.Alignment = 1
' var_Column.Def(4) = 15790320
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(4) = 15790320"
var_Column.SortOrder = .t.
var_Column1 = oList.Columns.Item(5)
var_Column1.Alignment = 1
' var_Column1.Def(4) = 16119285
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(4) = 16119285"
var_Column1.SortOrder = .t.
oList.Template = "Background(28) = 16777216" // oList.Background(28) = 16777216
oList.EndUpdate()
|
|
438
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.MarkSearchColumn = .f.
var_Columns = oList.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Mazda`),1) = `Air Bag`"
' var_Items.Caption(var_Items.Add("Toyota"),1) = "Air Bag,Air condition"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Toyota`),1) = `Air Bag,Air condition`"
' var_Items.Caption(var_Items.Add("Ford"),1) = "Air condition"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Ford`),1) = `Air condition`"
' var_Items.Caption(var_Items.Add("Nissan"),1) = "Air Bag,ABS,ESP"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Nissan`),1) = `Air Bag,ABS,ESP`"
' var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag, ABS,ESP"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Mazda`),1) = `Air Bag, ABS,ESP`"
' var_Items.Caption(var_Items.Add("Mazda"),1) = "ABS,ESP"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Mazda`),1) = `ABS,ESP`"
oList.ApplyFilter()
oList.EndUpdate()
|
|
437
|
How can I have a case-sensitive filter

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.MarkSearchColumn = .f.
var_Columns = oList.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 496 'exFilterDoCaseSensitive + exFilter
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 'exFilterDoCaseSensitive + exPattern
var_Column1.Filter = "Air Bag"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Mazda`),1) = `Air Bag`"
' var_Items.Caption(var_Items.Add("Toyota"),1) = "Air Bag,Air condition"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Toyota`),1) = `Air Bag,Air condition`"
' var_Items.Caption(var_Items.Add("Ford"),1) = "Air condition"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Ford`),1) = `Air condition`"
' var_Items.Caption(var_Items.Add("Nissan"),1) = "Air Bag,ABS,ESP"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Nissan`),1) = `Air Bag,ABS,ESP`"
' var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag, ABS,ESP"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Mazda`),1) = `Air Bag, ABS,ESP`"
' var_Items.Caption(var_Items.Add("Mazda"),1) = "ABS,ESP"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Mazda`),1) = `ABS,ESP`"
oList.ApplyFilter()
oList.EndUpdate()
|
|
436
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Item")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.Filter = "Child 1"
var_Column.FilterType = 240
var_Column1 = oList.Columns.Add("Date")
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.DisplayFilterDate = .t.
var_Column1.FilterList = 9474 'exShowExclude + exShowFocusItem + exShowCheckBox + exNoItems
var_Column1.Filter = {12/28/2010}
var_Column1.FilterType = 4
oList.FilterCriteria = "%0 or %1"
oList.Template = "Description(23) = `<font ;18><fgcolor=FF0000>or</fgcolor></font>`" // oList.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
oList.Template = "Description(11) = `<font ;18><fgcolor=FF0000>and</fgcolor></font>`" // oList.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
var_Items = oList.Items
h = var_Items.Add("Root 1")
' var_Items.Caption(var_Items.Add("Child 1"),1) = {12/27/2010}
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Child 1`),1) = #12/27/2010#"
' var_Items.Caption(var_Items.Add("Child 2"),1) = {12/28/2010}
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Child 2`),1) = #12/28/2010#"
h = var_Items.Add("Root 2")
' var_Items.Caption(var_Items.Add("Child 1"),1) = {12/29/2010}
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Child 1`),1) = #12/29/2010#"
' var_Items.Caption(var_Items.Add("Child 2"),1) = {12/30/2010}
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Child 2`),1) = #12/30/2010#"
oList.ApplyFilter()
oList.EndUpdate()
|
|
435
|
Is it possible exclude the dates being selected in the drop down filter window

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.DisplayFilterDate = .t.
var_Column.FilterList = 9474 'exShowExclude + exShowFocusItem + exShowCheckBox + exNoItems
var_Items = oList.Items
var_Items.Add({12/27/2010})
var_Items.Add({12/28/2010})
var_Items.Add({12/29/2010})
var_Items.Add({12/30/2010})
var_Items.Add({12/31/2010})
oList.EndUpdate()
|
|
434
|
How can I display a calendar control inside the drop down filter window

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.DisplayFilterDate = .t.
var_Column.FilterList = 1282 'exShowFocusItem + exShowCheckBox + exNoItems
var_Items = oList.Items
var_Items.Add({12/27/2010})
var_Items.Add({12/28/2010})
var_Items.Add({12/29/2010})
var_Items.Add({12/30/2010})
var_Items.Add({12/31/2010})
oList.EndUpdate()
|
|
433
|
Is it possible to include the dates as checkb-boxes in the drop down filter window

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .t.
var_Column.DisplayFilterDate = .t.
var_Column.FilterList = 1280 'exShowFocusItem + exShowCheckBox
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oList.Items
var_Items.Add({12/27/2010})
var_Items.Add({12/28/2010})
var_Items.Add({12/29/2010})
var_Items.Add({12/30/2010})
var_Items.Add({12/31/2010})
oList.ApplyFilter()
oList.EndUpdate()
|
|
432
|
How can I filter items for dates before a specified date

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .t.
var_Column.DisplayFilterDate = .t.
var_Column.FilterList = 1026 'exShowFocusItem + exNoItems
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oList.Items
var_Items.Add({12/27/2010})
var_Items.Add({12/28/2010})
var_Items.Add({12/29/2010})
var_Items.Add({12/30/2010})
var_Items.Add({12/31/2010})
oList.ApplyFilter()
oList.EndUpdate()
|
|
431
|
Is it possible to filter dates

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .t.
var_Column.DisplayFilterDate = .t.
var_Column.FilterList = 1026 'exShowFocusItem + exNoItems
var_Items = oList.Items
var_Items.Add({12/27/2010})
var_Items.Add({12/28/2010})
var_Items.Add({12/29/2010})
var_Items.Add({12/30/2010})
var_Items.Add({12/31/2010})
oList.EndUpdate()
|
|
430
|
Is it possible to change the Exclude field name to something different, in the drop down filter window

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Template = "Description(25) = `Leaving out`" // oList.Description(25) = "Leaving out"
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
oList.EndUpdate()
|
|
429
|
How can I display the Exclude field in the drop down filter window

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
oList.EndUpdate()
|
|
428
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 1280 'exShowFocusItem + exShowCheckBox
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
' var_Items.SelectItem(var_Items.Add("Child 2")) = .t.
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.SelectItem(Add(`Child 2`)) = True"
oList.EndUpdate()
|
|
427
|
Is it possible to show only blanks items with no listed items from the control

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 16386 'exShowBlanks + exNoItems
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
426
|
How can I include the blanks items in the drop down filter window

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 16640 'exShowBlanks + exShowCheckBox
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
425
|
How can I select multiple items in the drop down filter window, using check-boxes

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 256
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
424
|
Is it possible to allow a single item being selected in the drop down filter window

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 128
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
423
|
How can I display no (All) item in the drop down filter window

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Template = "Description(0) = ``" // oList.Description(0) = ""
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .t.
var_Column.FilterList = 2
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
422
|
Is it possible to display no items in the drop down filter window, so only the pattern is visible

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .t.
var_Column.FilterList = 2
var_Items = oList.Items
h = var_Items.Add("Root 1")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
h = var_Items.Add("Root 2")
var_Items.Add("Child 1")
var_Items.Add("Child 2")
oList.EndUpdate()
|
|
421
|
How can I sort the value gets listed in the drop down filter window

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.MarkSearchColumn = .f.
oList.Template = "Description(0) = ``" // oList.Description(0) = ""
oList.Template = "Description(1) = ``" // oList.Description(1) = ""
oList.Template = "Description(2) = ``" // oList.Description(2) = ""
var_Column = oList.Columns.Add("P1")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 16
var_Column1 = oList.Columns.Add("P2")
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.FilterList = 32
var_Items = oList.Items
h = var_Items.Add("Z3")
' var_Items.Caption(h,1) = "C"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `C`"
' var_Items.Caption(var_Items.Add("Z1"),1) = "B"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Z1`),1) = `B`"
' var_Items.Caption(var_Items.Add("Z2"),1) = "A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Z2`),1) = `A`"
|
|
420
|
How can I add or change the padding (spaces) for captions in the control's header

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Padding-Left").Def(52) = 18
var_Column = oList.Columns.Add("Padding-Left")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(52) = 18"
var_Column1 = oList.Columns.Add("Padding-Right")
' var_Column1.Def(53) = 18
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(53) = 18"
var_Column1.HeaderAlignment = 2
oList.EndUpdate()
|
|
419
|
Do you have any plans to add cell spacing and cell padding to the cells

Dim oList as P
Dim var_Column as P
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.DrawGridLines = -2 'fffffffc + exVLines
var_Column = oList.Columns.Add("Padding-Left")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
' var_Column.Def(48) = 18
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(48) = 18"
' oList.Columns.Add("No-Padding").Def(0) = .t.
var_Column1 = oList.Columns.Add("No-Padding")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
' oList.Columns.Add("Empty").Position = 0
var_Column2 = oList.Columns.Add("Empty")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Position = 0"
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A.1"),1) = "Item A.2"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A.1`),1) = `Item A.2`"
' var_Items.Caption(var_Items.Add("Item B.1"),1) = "Item B.2"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item B.1`),1) = `Item B.2`"
' var_Items.Caption(var_Items.Add("Item C.1"),1) = "Item C.2"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C.1`),1) = `Item C.2`"
oList.EndUpdate()
|
|
418
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Def").Def(17) = 1
var_Column = oList.Columns.Add("Def")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
h = var_Items.Add(100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default positive)'`"
h = var_Items.Add(100000.27)
' var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '2|.|3|,|1|1')`"
h = var_Items.Add(-100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default negative)'`"
h = var_Items.Add(-100000.27)
' var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '2|.|3|,|1|1')`"
oList.EndUpdate()
|
|
417
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Def").Def(17) = 1
var_Column = oList.Columns.Add("Def")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
h = var_Items.Add(0.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.Add(0.27)
' var_Items.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'`"
oList.EndUpdate()
|
|
416
|
How can I specify the format for negative numbers

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Def").Def(17) = 1
var_Column = oList.Columns.Add("Def")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
h = var_Items.Add(-100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.Add(-100000.27)
' var_Items.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'`"
oList.EndUpdate()
|
|
415
|
Is it possible to change the grouping character when display numbers

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Def").Def(17) = 1
var_Column = oList.Columns.Add("Def")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
h = var_Items.Add(100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.Add(100000.27)
' var_Items.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'`"
oList.EndUpdate()
|
|
414
|
How can I display numbers with 2 digits in each group

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Def").Def(17) = 1
var_Column = oList.Columns.Add("Def")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
h = var_Items.Add(100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.Add(100000.27)
' var_Items.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'`"
oList.EndUpdate()
|
|
413
|
How can I display my numbers using a different decimal separator

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Def").Def(17) = 1
var_Column = oList.Columns.Add("Def")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
h = var_Items.Add(100.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.Add(100.27)
' var_Items.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'`"
oList.EndUpdate()
|
|
412
|
Is it possible to display the numbers using 3 (three) digits

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Def").Def(17) = 1
var_Column = oList.Columns.Add("Def")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
h = var_Items.Add(100.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.Add(100.27)
' var_Items.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format '3') + ' <fgcolor=808080>(3 digits)'`"
h = var_Items.Add(100.27)
' var_Items.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format 2) + ' <fgcolor=808080>(2 digits)'`"
h = var_Items.Add(100.27)
' var_Items.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.FormatCell(h,0) = `(value format 1) + ' <fgcolor=808080>(1 digit)'`"
oList.EndUpdate()
|
|
411
|
Is it possible to format numbers

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.MarkSearchColumn = .f.
oList.SelBackColor = oList.BackColor
oList.SelForeColor = oList.ForeColor
oList.ShowFocusRect = .t.
var_Columns = oList.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("A")
var_Column.SortType = 1
var_Column.AllowSizing = .f.
var_Column.Width = 36
var_Column.FormatColumn = "len(value) ? value + ' +'"
var_Column1 = var_Columns.Add("B")
var_Column1.SortType = 1
var_Column1.AllowSizing = .f.
var_Column1.Width = 36
var_Column1.FormatColumn = "len(value) ? value + ' +'"
var_Column2 = var_Columns.Add("C")
var_Column2.SortType = 1
var_Column2.AllowSizing = .f.
var_Column2.Width = 36
var_Column2.FormatColumn = "len(value) ? value + ' ='"
var_Column3 = var_Columns.Add("A+B+C")
var_Column3.SortType = 1
var_Column3.Width = 64
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
' var_Column3.Def(17) = 1
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.Def(17) = 1"
var_Items = oList.Items
h = var_Items.Add("Item")
' var_Items.CaptionFormat(h,4) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,4) = 2"
h = var_Items.Add("Item 1")
' var_Items.Caption(h,1) = 7
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = 7"
' var_Items.Caption(h,2) = 3
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = 3"
' var_Items.Caption(h,3) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = 1"
h = var_Items.Add("Item 2")
' var_Items.Caption(h,1) = -2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = -2"
' var_Items.Caption(h,2) = -2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = -2"
' var_Items.Caption(h,3) = -4
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = -4"
h = var_Items.Add("Item 3")
' var_Items.Caption(h,1) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = 2"
' var_Items.Caption(h,2) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = 2"
' var_Items.Caption(h,3) = -4
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = -4"
oList.EndUpdate()
|
|
410
|
Is it possible background color displayed when the mouse passes over an item

Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Columns.Add("Def")
oList.HotBackColor = 8388608
oList.HotForeColor = 16777215
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.EndUpdate()
|
|
409
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value

Dim oList as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.MarkSearchColumn = .f.
var_Columns = oList.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = .f.
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
' var_Items.FormatCell(var_Items.Add("Item A"),1) = "`<none>`"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.FormatCell(Add(`Item A`),1) = ```<none>```"
' var_Items.Caption(var_Items.Add("Item 1"),1) = 10
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 1`),1) = 10"
' var_Items.Caption(var_Items.Add("Item 2"),1) = 15
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 2`),1) = 15"
' var_Items.Caption(var_Items.Add("Item 3"),1) = 25
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 3`),1) = 25"
oList.EndUpdate()
|
|
408
|
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

Dim oList as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.MarkSearchColumn = .f.
var_Columns = oList.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = .f.
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
' var_Items.FormatCell(var_Items.Add("Item A"),1) = " "
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.FormatCell(Add(`Item A`),1) = ` `"
' var_Items.Caption(var_Items.Add("Item 1"),1) = 10
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 1`),1) = 10"
' var_Items.Caption(var_Items.Add("Item 2"),1) = 15
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 2`),1) = 15"
' var_Items.Caption(var_Items.Add("Item 3"),1) = 25
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item 3`),1) = 25"
oList.EndUpdate()
|
|
407
|
I am using the FormatColumn to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

' Fired after a new item is selected.
function SelectionChanged as v ()
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Items = oList.Items
var_Items.ClearItemBackColor(-1)
' var_Items.ItemBackColor(var_Items.SelectedItem(0)) = 16777088
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemBackColor(SelectedItem(0)) = 16777088"
end function
Dim oList as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.MarkSearchColumn = .f.
oList.SelForeColor = oList.ForeColor
oList.SelBackColor = oList.BackColor
oList.ShowFocusRect = .f.
var_Columns = oList.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
var_Items.Add(10)
var_Items.Add(-8)
oList.EndUpdate()
|
|
406
|
Is it possible to change the height for all items at once

Dim oList as P
Dim var_Items as P
Dim var_Items1 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Columns.Add("Items")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
oList.EndUpdate()
oList.DefaultItemHeight = 12
' oList.Items.ItemHeight(-1) = 12
var_Items1 = oList.Items
oList.TemplateDef = "dim var_Items1"
oList.TemplateDef = var_Items1
oList.Template = "var_Items1.ItemHeight(-1) = 12"
|
|
405
|
How can I change the shape of the line to be shown when user drag and drop data over the control

' Occurs when the OLEDrag method is called.
function OLEStartDrag as v (Data as OLE::Exontrol.List.1::IExDataObject, AllowedEffects as N)
' Data.SetData("data to be dragged")
oList = topparent:CONTROL_ACTIVEX1.activex
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.OLEDropMode = 1
oList.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExList\Sample\VB\DragDrop\insert_bottom.ebn")
oList.Template = "Background(96) = 16777216" // oList.Background(96) = 16777216
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
|
|
404
|
How can I highlight the item from cursor when the user drag and drop data over the control

' Occurs when the OLEDrag method is called.
function OLEStartDrag as v (Data as OLE::Exontrol.List.1::IExDataObject, AllowedEffects as N)
' Data.SetData("data to be dragged")
oList = topparent:CONTROL_ACTIVEX1.activex
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.OLEDropMode = 1
oList.Template = "Background(96) = 1" // oList.Background(96) = 1
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
|
|
403
|
How can I start drag and drop items

' Occurs when the OLEDrag method is called.
function OLEStartDrag as v (Data as OLE::Exontrol.List.1::IExDataObject, AllowedEffects as N)
' Data.SetData("to be carried by drag and drop")
oList = topparent:CONTROL_ACTIVEX1.activex
AllowedEffects = 1
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.OLEDropMode = 1
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
oList.EndUpdate()
|
|
402
|
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oList.Columns
var_Columns.Add("Value")
var_Column = var_Columns.Add("CellSingleLine = False")
var_Column.ComputedField = "%0"
' var_Column.Def(16) = .f.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(16) = False"
var_Column1 = var_Columns.Add("FormatColumn/replace CRLF")
var_Column1.ComputedField = "%0"
var_Column1.FormatColumn = "value replace `\r\n` with ``"
var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF")
var_Column2.ComputedField = "%0"
var_Column2.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items = oList.Items
var_Items.Add("a\ta\r\nb\tb")
|
|
401
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.DrawGridLines = -1
oList.HeaderHeight = 24
oList.DefaultItemHeight = 24
var_Column = oList.Columns.Add("Image")
var_Column.AllowSizing = .f.
var_Column.Width = 32
var_Column.HTMLCaption = "<img>1</img>"
var_Column.HeaderAlignment = 1
var_Column.Alignment = 1
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
oList.Columns.Add("Rest")
var_Items = oList.Items
var_Items.Add("<img>1</img>")
var_Items.Add("<img>2</img>")
var_Items.Add("<img>3</img>")
oList.EndUpdate()
|